Blog by Amit Apple
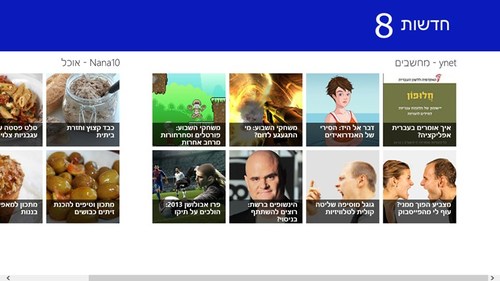
Just published my first windows 8 app to the store, it is a news reader in Hebrew.

Basically it is an RSS feed reader for a specific set of feeds from different Israeli news sites. To use it you currently have to login using your Microsoft account as it will save the current feeds you selected to follow on the main screen of the app.
Writing a Windows 8 app turns out to be quite a process, I really like the Windows SDK and tools for writing an app and it takes a fairly small amount of time to get the basic scenario going but finishing up the app took much longer than I expected.
Among things I had to do (which is a good starting check-list for writing apps for the store): - Make sure all pages work in all layouts (including: portrait and snapped especially) and all resolutions (at least the lowest ones), using the LayoutAwarePage class you can update the way a page looks in the different layouts. - Have all graphics ready, there are several images you have to produce like: wide tile, square tile, different Windows store images and more. - Test your app, it is a given but sometimes when we are the dev and tester we tend to give ourselves some slack - Create a privacy policy, there are some free tools online you can use. - Put a link for the privacy policy in the Settings charm, I failed on this thing twice simply because I didn’t know that the settings charm is customizable per app (who figured? ), it is fairly simple.
Most of the time I spent on this app was for polishing up the graphics and understanding some XAML related quirk like finding a proper (or any in fact) way to bind the selected values of a grid view (two way bind).
On the backend for this app I used Windows Azure Mobile Services which hands down makes backend development a breeze, I use it to authenticate users (with the Live SDK also) and store their selected feeds and also to store all of the feeds the app has so I can add more feeds without updating through the store.
I’ve also authored a simple website to hold my About and Privacy Policy html pages, for that I used Microsoft Azure Web Apps, setting up a site took about a minute and that includes creating it (naming it) and setting up a cool git repository on it so deployment is as fast and easy as “git push”, this was also an awesome experience (git deployment).
So there it is, my first Windows store app, sorry just for Hebrew speakers, soon I’ll have another one out which has more integration with Mobile Services (in certification process now).
Last note – Live Tiles are cool!!!
Windows Azure Mobile Services is using SQL Azure as the backend, one of the benefits you have with a SQL database is the ability to join tables simply, but currently that ability is not manifested in an easy way through the server-side scripts or the client SDK of the mobile services.
So when I needed to get rows by joining 2 tables, I used this following simple solution.
In my case I had 2 tables, one for users with the user id and user name among other columns, and the other for user groups with information on which user is a part of which group, there I had the same user id with other group related information.
I needed a view with all of the user group columns together with the name of the user.
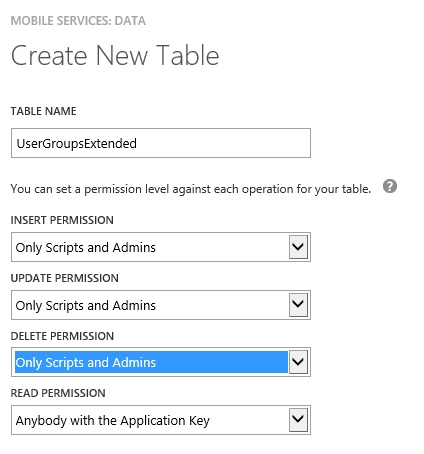
To do that I've created a new table called UserGroupsExtended and I've set permissions to admin for all operations except read, this is a workaround for creating a new endpoint in our mobile service.

In the read operation server-side script of this new table, I have the following code in which I use a SQL query to join the 2 tables and return the results of that query (instead of returning results related to the original UserGroupsExtended table which will always be empty).
In this script I actually do more than that, I use a custom parameter (as described here) to pass the specific group id I want to get results on, this is since the query object is for the original UserGroupsExtended table which we are not really using.
And I also added this "in" part to only get results for groups where the current user is part of.
On the client side I've added a new UserGroupExtended class which derives from UserGroup and adds the user name as a property.
And the last piece is for actually getting a result back from this new view.
The last piece assumes you have the client-side code mentioned on the custom parameters post.
Windows Azure Mobile Services is using SQL Azure as the backend, one of the benefits you have with a SQL database is the ability to join tables simply, but currently that ability is not manifested in an easy way through the server-side scripts or the client SDK of the mobile services.
So when I needed to get rows by joining 2 tables, I used this following simple solution.
In my case I had 2 tables, one for users with the user id and user name among other columns, and the other for user groups with information on which user is a part of which group, there I had the same user id with other group related information.
I needed a view with all of the user group columns together with the name of the user.
To do that I've created a new table called UserGroupsExtended and I've set permissions to admin for all operations except read, this is a workaround for creating a new endpoint in our mobile service.

In the read operation server-side script of this new table, I have the following code in which I use a SQL query to join the 2 tables and return the results of that query (instead of returning results related to the original UserGroupsExtended table which will always be empty).
In this script I actually do more than that, I use a custom parameter (as described here) to pass the specific group id I want to get results on, this is since the query object is for the original UserGroupsExtended table which we are not really using.
And I also added this "in" part to only get results for groups where the current user is part of.
On the client side I've added a new UserGroupExtended class which derives from UserGroup and adds the user name as a property.
And the last piece is for actually getting a result back from this new view.
The last piece assumes you have the client-side code mentioned on the custom parameters post.